以前ちょっと直したのだけど、最近気がついたら動かなくなってたのでちょっと直した。
2箇所くらいなおした気がする。そんな今日この頃。
以前ちょっと直したのだけど、最近気がついたら動かなくなってたのでちょっと直した。
2箇所くらいなおした気がする。そんな今日この頃。
kotlinやっていこうという気持ちになったので、OSSで参考になりそうなAndroidアプリとして動いているサンプルを探してみました。まだ全部深くソースまでは見ていません。なんか他に良さげなやつがあったら教えてくだせー。
なお、最新のkotlinのバージョンは
1.0.5が最近リリースされたばかりです。
JetBrails社が管理しているのkotlinサンプル集の中の一つ。
Last.fmという音楽を共有出来るサービスのクライアントアプリ
音楽再生アプリ
フリーでオープンソースな漫画リーダー
シンプルなTwitterクライアント
https://github.com/trending/kotlin?since=monthly
木曜日の夜のテンションで雑にGitHubを検索して探しました。この辺のサンプルを見ながら勉強していこうかなぁという気持ち。たぶん。。。
RecyclerViewで、GridLayoutManagerを使って、画像をドラッグ&ドロップして入れ替えるサンプルを作ってみた。こんな感じ。
ソースはこちら。
ItemTouchHelperを使ってる。また、細かいところだけど、長押しした時に画像がちょっと大きくなるアニメーションを入れたり、RecyclerViewからはみ出た時にもちゃんとそのViewが表示されるようにしたりしている。 地味にRecyclerViewの下に表示されているTextViewの上側に表示されている事がわかるだろうか。
clipChildren, clipToPadding, bringToFrontなどが主なキーワード。
これからもちょこちょこサンプルを作っていきたい。
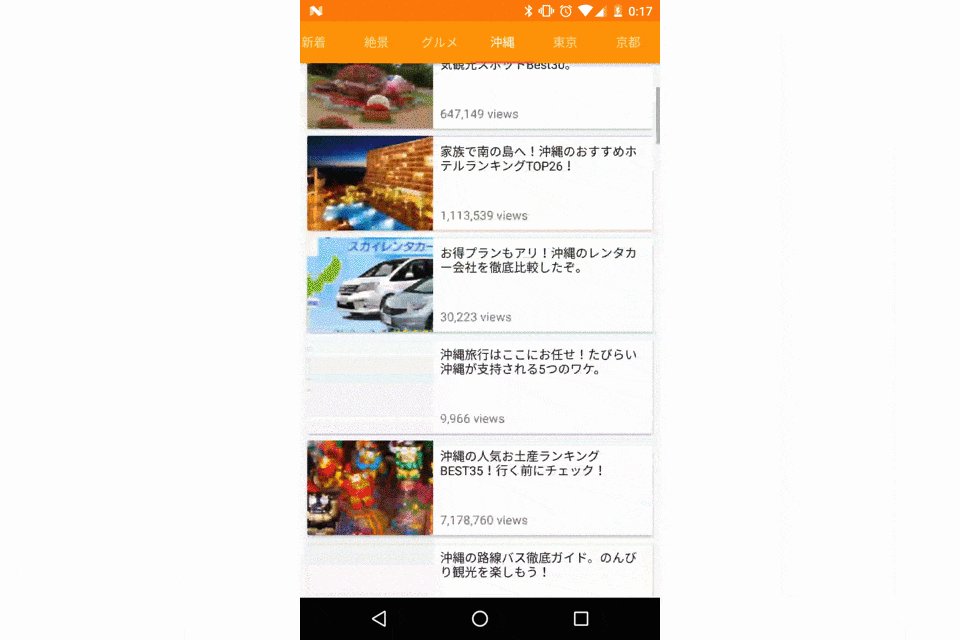
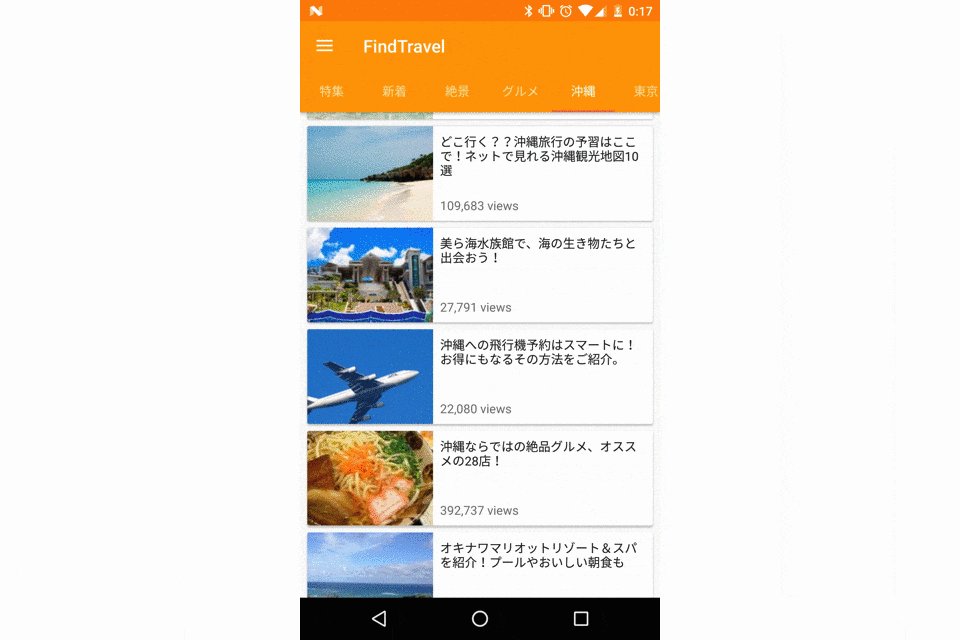
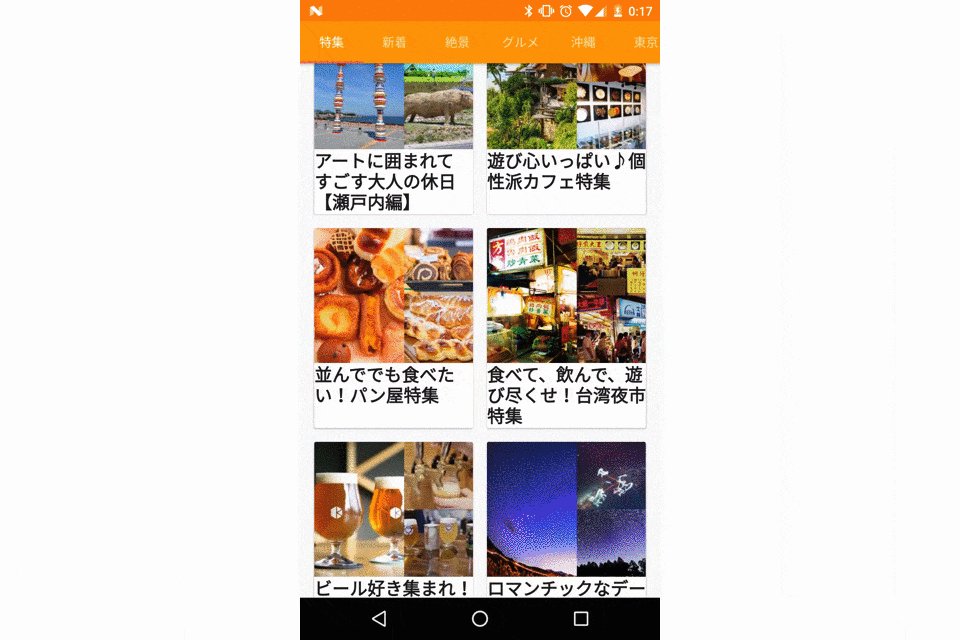
こういうの作ってみた。

ソースはこちらにアップしてある
タップしても何も起きなくて、単純に一覧を表示するだけ。
存在しないアプリを作るので当然、APIなども存在していない。 最初はアプリ側でwebページにアクセスしてスクレイピングしてそれを表示させよう。と考えていた。
こんな感じで書くとテストも書けるしめっちゃいいじゃんと思ってた。 けども、冷静に考えると結構だるいなーという気持ちになり、やらなかった。
アプリからスクレイピングをしないとなると、手作業でJSON作るか。という気持ちになってたけど、結構だるいなーという気持ちになり、やめた。
次に、
URLを入力してくれるだけでデータを作ってくれるやつを見つけて、よさそう。と思ってちょっと使ってみたのだが、JSONの形式が自由に決められなそうだったので、結構だるいなーという気持ちになり、やめた。ちゃんとは調べてない。
次に、
Scrapyというスクレイピング用のフレームワークを発見して、若干使おうとしてみたけど、結構だるいなーという気持ちになり、やめた。しっかりスクレイピングするんだったらこういうのを使った方がよさそう。Rubyでやるんだったら、nokogiriとmechanizeなのかな?
いろいろやろうとして、最終的にだるいなー。という気持ちが高まりつつあったのだけど、以前Node.jsのcheerio-httpcliというやつを使った事を思い出して、使ってみた
jQueryっぽい感じでデータ取得出来るので結構楽じゃんという事を思い出して、無事JSONを何パターンか作る事が出来た。
スクレイピングする時に作ったソースはこの辺。
https://github.com/mapyo/FindTravel/tree/master/scraping
iOSアプリは存在していたので、それを参考にしてAndroidっぽい感じにした。あとは、なるべく実装しやすそうなUIを選んで作ってみた。2パターン作っただけだけど。
GitHubのコミットログを見てると、大体1週間かからないくらいで作ってた。
スクレイピングの部分をAPI作って動くようにして、アプリでそれを受け取るようにして、タップするとChrome Custom Tabsとか使って開くようにすれば動くものが出来そうな気がしなくもない。気分が高まればやってみたい。
出来れば作ったからにはGoogle Playに公開したいなぁという気持ちがあったんだけど、いろいろとまずそうなので、一旦保留。Androidユーザでアプリでとりあえず使いたいという人には需要があるかもしれないけども。。
次何かを作るときは、Kotlinを使って作ってみたい気持ち。
Androidアプリが存在しないサービスのAndroidアプリを作ってみる試みとは別に、既にAndroidアプリが存在しているサービスのUIの部分を作ってみる試みもやってみたい。
今までマウスなくてもMacについてあるトラックパッドでやっていけるやろと思ってた。
Android Studioを使ってるとマウスカーソルでぽちぽちする必要が出てきたり、Androidのエミュレータをさわってるとそもそもトラックパッド使わないと操作出来なかったりでトラックパッドを使う機会が増えてきた。
トラックパッドも十分使いやすいんだけど、ぽちぽちぽちぽちやってるとどうしても指が痛くなってきてしまう。なので、マウスを買った。
マウスと一口に言っていろいろあって、どれ買おうかなぁというのでいろいろ悩んだ。今まで使ったことのないタイプを買ってみようということで思い切って買った。

レシーバでMacの2つしかないUSBポートが1つ埋まってしまって、スマホをケーブルで繋げなくなってしまったのでUSBハブを買った

Anker USB 3.0 ウルトラスリム4ポートハブ (10w ACアダプタ / 急速充電器付属)
電源ついてるやつでいい感じ
そんな今日この頃
ビルド遅い遅い言うだけで特に何も調べてなかったので調べてやってみた。
参考にしたのは
konifarさんのqiita。他に調べてみたけど、だいたいこんな感じだった。
org.gradle.jvmargsの値が結構低かったので上げてみた。これだけで10〜20秒くらいは早くなったので驚き。(僕のMac環境調べ)
gradleをオフラインモードにするのは前々からやっていて、何か新しいライブラリとか追加した時は、
./gradlew preBuild
これを実行すると毎回Android Studioの設定を変更する必要がないので便利。
これについてはこの辺に書いた。
この辺を眺めてたら、Instant Runの部分で、
Crashlytics を利用してビルド時間を短縮する Fabric Gradle プラグインのバージョンが 1.21.6 以前だと、Crashlytics によってビルド時間が長くなる可能性があります。
こんな事が書かれていてびっくりした。調べたら以前のバージョンだったので最新バージョンに上げた。
これでもうちょっと早くなるといいなぁ。なってくれ〜。
ビルドしてる最中はMacが完全に重くなって実質作業出来ない状態になるので、いっその事諦めて別PCで作業するというのもありなのかもしれない。
重くなるだけならいいんだけど、いやよくはないんだけど、その状態でキー入力すると途中の文字が飛んで入力されてしまう事があるからたちが悪い。せめて遅くてもキー入力した内容は出てきて欲しいと感じる今日この頃。
他に早くなりそうなネタがあったらどなたか教えてください〜
gradle-deploygate-pluginを使うと、コマンド一発でDeployGateにアップ出来て非常に便利。
しかし、DeployGateにapkをアップした時に、あれ、これmasterでビルドしたっけか?master最新にしてたっけか?という不安に駆られる事があると思う。
コマンド実行する時にmessageにブランチ名、ハッシュ値を含めるようにする。以下のような感じ、そしてちょっと一工夫して、releaseビルドのときには[production]という文字が入るようにしている。
deploygate {
userName = "XXXX"
apks {
def branch = 'git rev-parse --abbrev-ref HEAD'.execute([], project.rootDir).in.text.trim()
def hash = 'git rev-parse --short HEAD'.execute([], project.rootDir).in.text.trim()
def commonMessage = System.getenv('MESSAGE') + " ${branch} ${hash}"
debug {
message = commonMessage
}
release {
message = "[production]" + commonMessage
}
}
}
これで以下のように実行すると、
MESSAGE="ほげほげ" ./gradlew uploadDeployGateDebug
DeployGateのメッセージのところには、
ほげほげ master 1856bca
という感じに入ってくれる。地味に便利。