こういうの作ってみた。

ソースはこちらにアップしてある
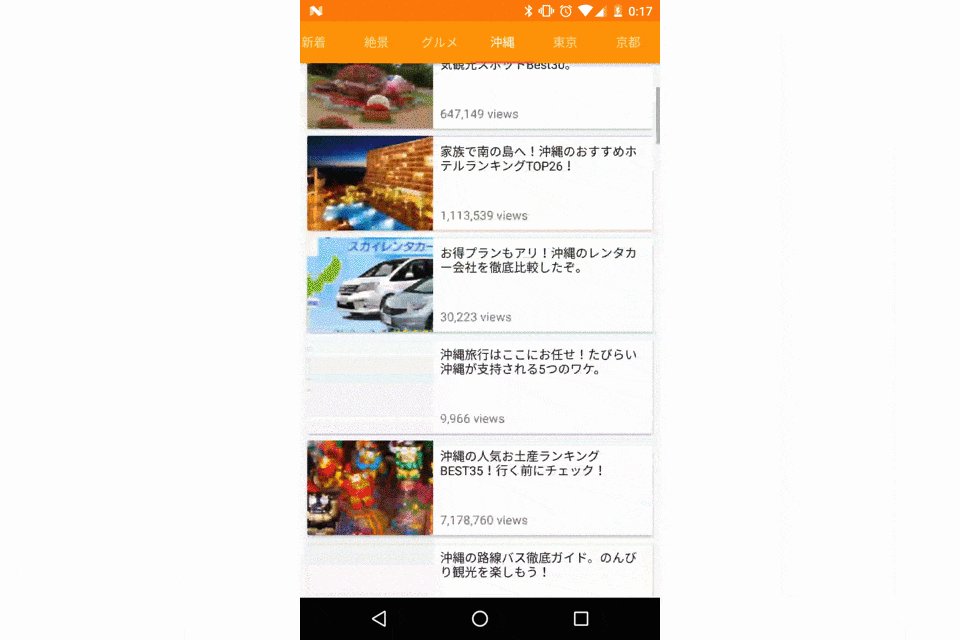
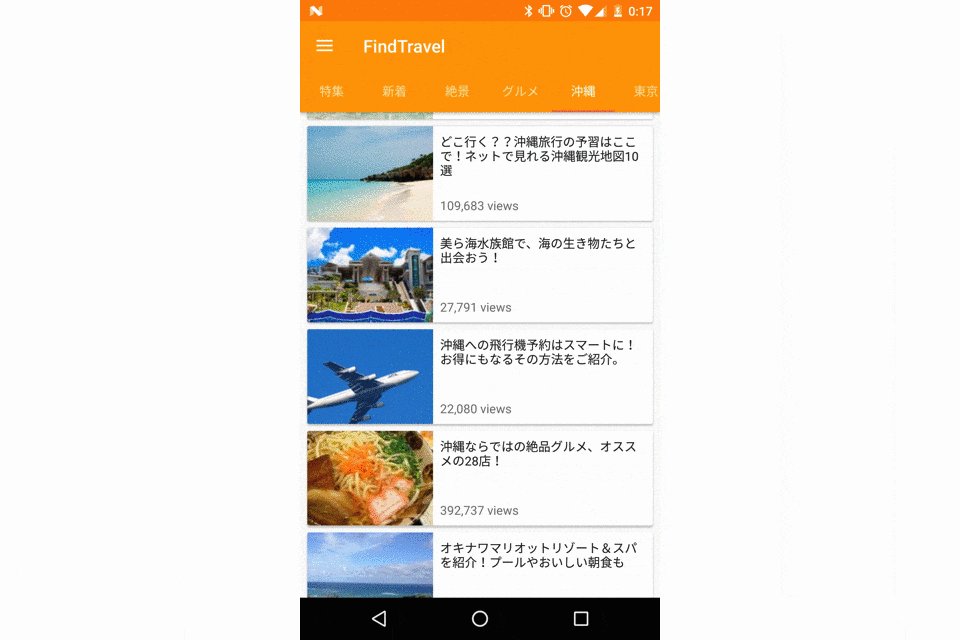
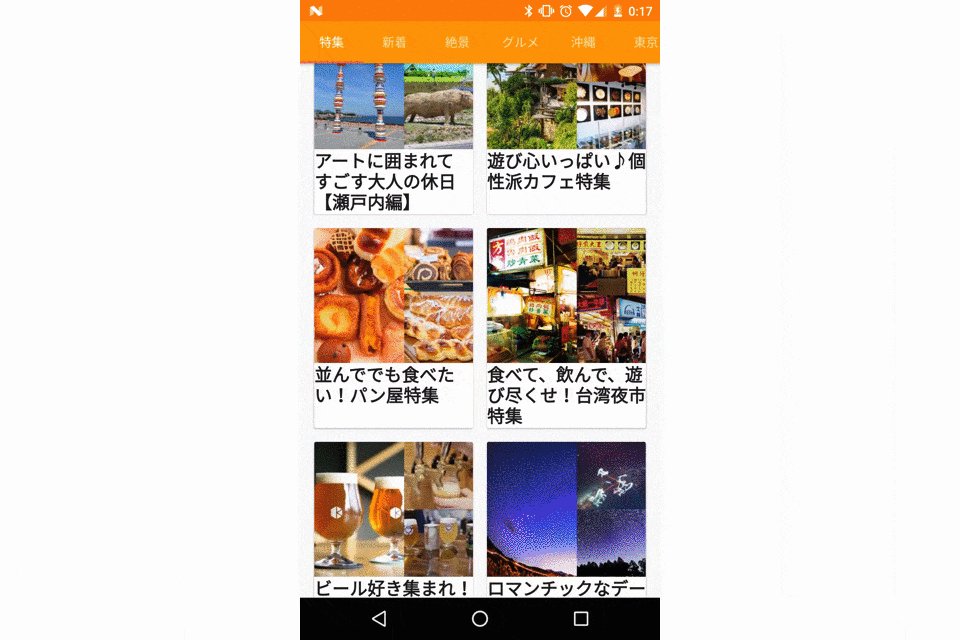
タップしても何も起きなくて、単純に一覧を表示するだけ。
いろいろ考えた事
データをどう用意するか?
存在しないアプリを作るので当然、APIなども存在していない。 最初はアプリ側でwebページにアクセスしてスクレイピングしてそれを表示させよう。と考えていた。
こんな感じで書くとテストも書けるしめっちゃいいじゃんと思ってた。 けども、冷静に考えると結構だるいなーという気持ちになり、やらなかった。
アプリからスクレイピングをしないとなると、手作業でJSON作るか。という気持ちになってたけど、結構だるいなーという気持ちになり、やめた。
次に、
URLを入力してくれるだけでデータを作ってくれるやつを見つけて、よさそう。と思ってちょっと使ってみたのだが、JSONの形式が自由に決められなそうだったので、結構だるいなーという気持ちになり、やめた。ちゃんとは調べてない。
次に、
Scrapyというスクレイピング用のフレームワークを発見して、若干使おうとしてみたけど、結構だるいなーという気持ちになり、やめた。しっかりスクレイピングするんだったらこういうのを使った方がよさそう。Rubyでやるんだったら、nokogiriとmechanizeなのかな?
いろいろやろうとして、最終的にだるいなー。という気持ちが高まりつつあったのだけど、以前Node.jsのcheerio-httpcliというやつを使った事を思い出して、使ってみた
jQueryっぽい感じでデータ取得出来るので結構楽じゃんという事を思い出して、無事JSONを何パターンか作る事が出来た。
スクレイピングする時に作ったソースはこの辺。
https://github.com/mapyo/FindTravel/tree/master/scraping
どういう見た目にするか?
iOSアプリは存在していたので、それを参考にしてAndroidっぽい感じにした。あとは、なるべく実装しやすそうなUIを選んで作ってみた。2パターン作っただけだけど。
期間
GitHubのコミットログを見てると、大体1週間かからないくらいで作ってた。
この後
スクレイピングの部分をAPI作って動くようにして、アプリでそれを受け取るようにして、タップするとChrome Custom Tabsとか使って開くようにすれば動くものが出来そうな気がしなくもない。気分が高まればやってみたい。
出来れば作ったからにはGoogle Playに公開したいなぁという気持ちがあったんだけど、いろいろとまずそうなので、一旦保留。Androidユーザでアプリでとりあえず使いたいという人には需要があるかもしれないけども。。
まとめ
- 作る時はAPIが公開されていなければスクレイピングが一番だるい
- iOSアプリが存在しているとそれを参考に出来るのでちょっとはやりやすそう
- Google Playに公開は出来なさそう
- いろいろ作る事自体はおもしろい!!
- アプリのデモの動画をとるのがかなりめんどくさかった
次何かを作るときは、Kotlinを使って作ってみたい気持ち。
Androidアプリが存在しないサービスのAndroidアプリを作ってみる試みとは別に、既にAndroidアプリが存在しているサービスのUIの部分を作ってみる試みもやってみたい。